Так вот, эксперты советуют вам сразу же учиться искать и писать самую короткую и чистую версию кода. То есть применять самое простое и доступное решение задачи. Креативным специальностям в IT также необходимы навыки программиста? Как минимум, любой веб-дизайнер скажет вам, что не раз стыкался с требованиями знания основ HTML-верстки или JavaScript в вакансиях. Для создания сайтов на WordPress вам также могут понадобиться хотя бы базовые знания интерфейсных языков программирования или PHP. Это соответствует примерно одному году как программировать программирования на полную ставку.
- За завершение front-end и full-stack проектов студенту вручались соответствующие сертификаты.
- В уроках изучаются основы алгоритмизации и программирования на языке Си.
- Если столкнулись с задачей, которая вам не по силам, важно не сдаваться.
- Для изучения программирования, нужно выбрать язык для обучения.
Как я написал книгу для детей: «Мама, не отвлекай. Я Python учу!»
Изучать программирование с нуля означает не только лишь освоение одного языка. По сути, вам нужно научиться использовать несколько языков, если вы хотите добиться хороших результатов. Продолжайте работать над совершенствованием знаний вашего текущего языка пока вы полностью не освоите синтаксис и не начнёте писать простые программы. Как только вы достигнете этого уровня, то можете начать переходить к другому.
Как научиться программировать с нуля: все, что нужно знать новичкам
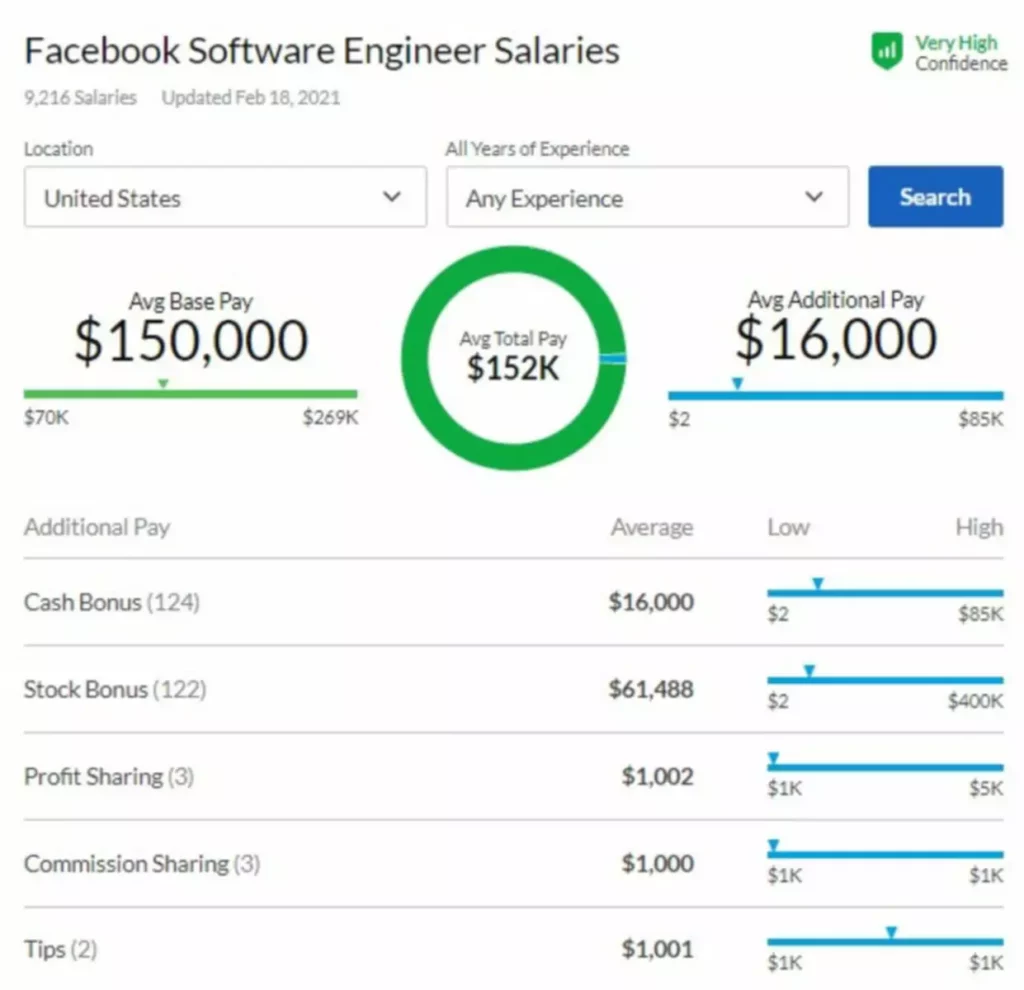
Надо признать, что зарплаты у разработчиков одни из самых высоких на рынке, потому люди часто осваивают языки программирования, чтобы вырваться из тяжелого финансового положения. Поговорим о том, что нужно делать разработчику, чтобы освоить любой язык программирования с минимальными издержками. HTML и CSS чаще всего используется для создания адаптивных, красивых веб-страниц.
Основы программирования для чайников: Создание первого веб-сайта
В уроках изучаются основы алгоритмизации и программирования на языке Си. Никаких классов в Си нет, поэтому и у меня их не будет. Окошки, кнопочки и прочие навороты, это всё очень красиво и захватывающе, но ничего общего с алгоритмизацией не имеет. ProgrammingKnowledge — канал для начинающих программистов.

Изучение программирования на чужом коде — отличный способ перенять ценный опыт и приобрести полезные навыки кодинга. Подсмотреть код других программистов можно, например, на сайте Searchcode. Сегодня в сети представлены самые разнообразные курсы программирования, которые можно пройти онлайн. Вы можете прямо из дома, сидя за компьютером освоить основы HTML, изучить структуры данных и сложные алгоритмы. Это единственный сайт в нашей подборке, где можно и задать вопрос, и найти подробную статью на любую тему по программированию, и при этом всё это на русском языке.
#SimpleCode — канал о том, как программировать на C++ и C#. Основной фокус на изучении JavaScript и смежных инструментов. Ютуб-канал Академии Яндекса — канал с обучающими видео по программированию от экспертов Яндекса. Есть уроки по мобильной разработке, бэкенду, интерфейсам, Data Science. Если вы уже представляете, в какой области программирования хотели бы себя попробовать, выбирайте язык, который там пригодится.

Изучая программирование с нуля важно подобрать правильный подход. Вот несколько советов и рекомендаций, с чего начать и как организовать процесс обучения. Изучение любого языка программирования сопровождается аналогичными подходами и правилами обучения. Да, техническая основа отличается, но основные идеи всегда схожи, и именно соблюдение общих правил позитивно сказывается на результате. Качество обучение зависит от того, как вы планируете учиться.
Если вы хотите узнать, с чего начать изучение программирования на высоком уровне, вам понадобится хорошее знание JavaScript. Лучше потратить время на исследование и поиск нескольких возможных решений, сравнить их и выбрать наиболее эффективное. Это не только улучшит качество кода, но и поможет развить навыки критического мышления. Для примера рассмотрим и сравним несколько наиболее популярных языков программирования.
Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам. У каждой алгоритмической задачи есть несколько путей решения. Как правило, во время изучения программирования, вы можете не всегда следовать прямой логике и искать более трудные пути написания кода.
В сообществе программистов также много людей, готовых помочь следующему поколению программистов. Начальные навыки программирования помогут приобрести такие популярные платформы, как Яндекс.Практикум, Сodecademy, Skillbox, GeekBrains, HTML Academy. После прохождения подобных курсов человеку становится легче понять, в сторону какого направления двигаться в профессиональном развитии.
Несмотря на существующий стереотип, что программирование — это что-то сложное и непостижимое, многие люди учатся этому навыку сами. Вот пять причин, почему можно стать программистом с нуля. Мотивация – один из важнейших элементов, с которым необходимо разобраться еще до начала обучения.
Поэтому очень важно получить хорошее представление о HTML, прежде чем начать свою карьеру или хобби в качестве веб-разработчика и это то, с чего начать изучение программирования. Добро пожаловать в мое руководство, где вы узнаете, с чего начать изучение программирования! Это руководство было подготовлено для того, чтобы дать новичку правильные шаги на этом пути. К концу этого вы должны быть более чем готовы к своей первой работе в качестве веб-разработчика. Универсальный язык, который используют для создания веб-сайтов, мобильных и настольных приложений, а также для анализа данных, машинного обучения и автоматизации процессов.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .